Theme Settings
Customizer Usage

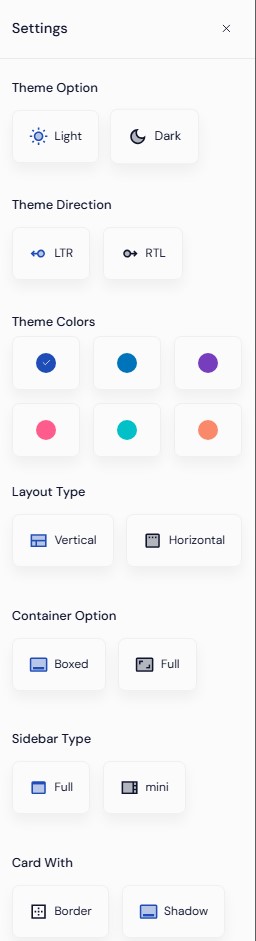
The Customizer enables you and your customers to modify the primary colors, themes, skins, layout options, and overall appearance of the template in real time.
While we recommend using this for enhanced customization, its use is entirely optional. Please review both scenarios carefully to understand its usage and benefits.
Note :
You must have below files in your project :
1. app.init.js Path: package\demos\src\assets\js\theme\app.init.js
2. customizer.html Path: package\demos\src\main\partials\customizer.html
1. Default settings
// ----------------------------------------------------
// File: package/demos/src/assets/js/theme/app.init.js
// ----------------------------------------------------
var userSettings = {
Layout: "vertical", // vertical | horizontal
SidebarType: "full", // full | mini-sidebar
BoxedLayout: true, // true | false
Direction: "ltr", // ltr | rtl
Theme: "light", // light | dark
ColorTheme: "Blue_Theme", // Blue_Theme | Aqua_Theme | Purple_Theme | Green_Theme | Cyan_Theme | Orange_Theme
cardBorder: false, // true | false
};
2. How to configure Theme Color ?
// ----------------------------------------------------
// File: package/demos/src/assets/js/theme/app.init.js
// ----------------------------------------------------
var userSettings = {
Layout: "vertical", // vertical | horizontal
SidebarType: "full", // full / mini-sidebar
BoxedLayout: true, // true | false
Direction: "ltr", // ltr | rtl
Theme: "light", // light | dark
ColorTheme: "Aqua_Theme", // Change is here // Blue_Theme | Aqua_Theme | Purple_Theme | Green_Theme | Cyan_Theme | Orange_Theme /
cardBorder: false // true | false
};
3. How to configure Minisidebar ?
// ----------------------------------------------------
// File: package/demos/src/assets/js/theme/app.init.js
// ----------------------------------------------------
var userSettings = {
Layout: "vertical", // vertical | horizontal
SidebarType: "mini-sidebar", // full / mini-sidebar // Change is here
BoxedLayout: true, // true | false
Direction: "ltr", // ltr | rtl
Theme: "light", // light | dark
ColorTheme: "Blue_Theme", // Blue_Theme | Aqua_Theme | Purple_Theme | Green_Theme | Cyan_Theme | Orange_Theme
cardBorder: false // true | false
};
4. How to configure Full Sidebar ?
// ----------------------------------------------------
// File: package/demos/src/assets/js/theme/app.init.js
// ----------------------------------------------------
var userSettings = {
Layout: "vertical", // vertical | horizontal
SidebarType: "full", // full / mini-sidebar // Change is here
BoxedLayout: true, // true | false
Direction: "ltr", // ltr | rtl
Theme: "light", // light | dark
ColorTheme: "Blue_Theme", // Blue_Theme | Aqua_Theme | Purple_Theme | Green_Theme | Cyan_Theme | Orange_Theme
cardBorder: false // true | false
};
5. How to configure Fullwidth Layout ?
// ----------------------------------------------------
// File: package/demos/src/assets/js/theme/app.init.js
// ----------------------------------------------------
var userSettings = {
Layout: "vertical", // vertical | horizontal
SidebarType: "full", // full / mini-sidebar
BoxedLayout: false, // true | false // Change is here
Direction: "ltr", // ltr | rtl
Theme: "light", // light | dark
ColorTheme: "Blue_Theme", // Blue_Theme | Aqua_Theme | Purple_Theme | Green_Theme | Cyan_Theme | Orange_Theme
cardBorder: false // true | false
}
6. How to configure Card with Border ?
// ----------------------------------------------------
// File: package/demos/src/assets/js/theme/app.init.js
// ----------------------------------------------------
var userSettings = {
Layout: "vertical", // vertical | horizontal
SidebarType: "full", // full / mini-sidebar
BoxedLayout: true, // true | false //
Direction: "ltr", // ltr | rtl
Theme: "light", // light | dark
ColorTheme: "Blue_Theme", // Blue_Theme | Aqua_Theme | Purple_Theme | Green_Theme | Cyan_Theme | Orange_Theme
cardBorder: true // true | false // Change is here
};
7. How to configure Card with Shadow ?
// ----------------------------------------------------
// File: package/demos/src/assets/js/theme/app.init.js
// ----------------------------------------------------
var userSettings = {
Layout: "vertical", // vertical | horizontal
SidebarType: "full", // full / mini-sidebar
BoxedLayout: true, // true | false //
Direction: "ltr", // ltr | rtl
Theme: "light", // light | dark
ColorTheme: "Blue_Theme", // Blue_Theme | Aqua_Theme | Purple_Theme | Green_Theme | Cyan_Theme | Orange_Theme
cardBorder: false // true | false // Change is here
};
8. How to configure Dark Theme ?
// ----------------------------------------------------
// File: package/demos/src/assets/js/theme/app.init.js
// ----------------------------------------------------
var userSettings = {
Layout: "vertical", // vertical | horizontal
SidebarType: "full", // full / mini-sidebar
BoxedLayout: true, // true | false //
Direction: "ltr", // ltr | rtl
Theme: "dark", // light | dark // Change is here
ColorTheme: "Blue_Theme", // Blue_Theme | Aqua_Theme | Purple_Theme | Green_Theme | Cyan_Theme | Orange_Theme
cardBorder: false // true | false
};
