Theme Settings
Customizer Usage

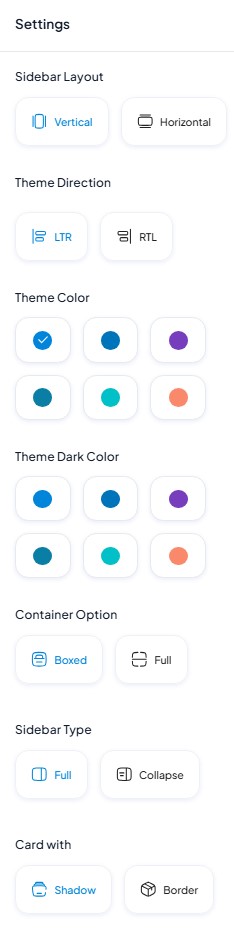
The Customizer enables you and your customers to modify the primary colors, themes, skins, layout options, and overall appearance of the template in real time.
While we recommend using this for enhanced customization, its use is entirely optional. Please review both scenarios carefully to understand its usage and benefits.
You must have below files in your project :
1. config.ts Path: /config.ts
2. Customizer.vue Path: components/lc/Full/customizer/Customizer.vue
3. customizer.ts Path: packages/main/stores/customizer.ts
1. Default settings
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: false, // Horizontal layout
setRTLLayout: false,
actTheme: 'BLUE_THEME',
boxed: true,
setBorderCard: false
};
2. How to set Dark theme ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: false,
setRTLLayout: false,
actTheme: 'DARK_BLUE_THEME', // Change is here
boxed: true,
setBorderCard: false
};
3. How to change color theme ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: false,
setRTLLayout: false,
// BLUE_THEME, AQUA_THEME, GREEN_THEME, PURPLE_THEME, ORANGE_THEME, CYAN_THEME
actTheme: 'AQUA_THEME', // Change is here // You can use any of above theme
boxed: true,
setBorderCard: false
};
4. How to set Horizontal layout ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: true, // change is here
setRTLLayout: false,
actTheme: 'BLUE_THEME',
boxed: true,
setBorderCard: false
};
5. How to set RTL (Right To Left) layout ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: false,
setRTLLayout: true, // change is here
actTheme: 'BLUE_THEME',
boxed: true,
setBorderCard: false
};
6. How to set Fullwidth layout ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: false,
setRTLLayout: false,
actTheme: 'BLUE_THEME',
boxed: false, // change is here
setBorderCard: false
};
7. How to set Boxed layout ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: false,
setRTLLayout: false,
actTheme: 'BLUE_THEME',
boxed: true, // change is here
setBorderCard: false
};
8. How to set Minisidebar ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: true, // change is here
setHorizontalLayout: false,
setRTLLayout: false,
actTheme: 'BLUE_THEME',
boxed: true,
setBorderCard: false
};
9. How to set card with shadow ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: false,
setRTLLayout: false,
actTheme: 'BLUE_THEME',
boxed: true,
setBorderCard: false // change is here
};
10. How to set card with border ?
// ----------------------------------------------------
// File: config.ts
// ----------------------------------------------------
const config: ConfigProps = {
Sidebar_drawer: null,
Customizer_drawer: false,
mini_sidebar: false,
setHorizontalLayout: false,
setRTLLayout: false,
actTheme: 'BLUE_THEME',
boxed: true,
setBorderCard: true // change is here
};
